Frequently Asked Question
How do I add an image to a course page?
After uploading an image to the course in File Manager, you can add images to course pages. Read the article How do I add a file to File Manager?
Step 1: Click Edit icon

After navigating to the page you want to edit, click the Edit This Page icon, which looks like a pencil, to open the Edit Content page.
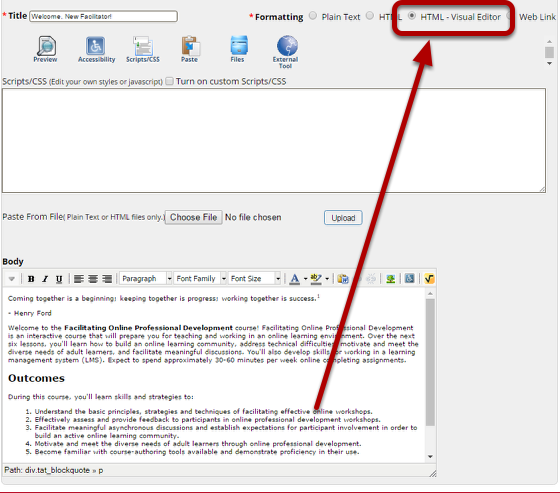
Step 2: Enable Visual Editor (Optional)

If you don't want to create your page in HTML, click the HTML - Visual Editor button to view editing tools.
Step 3: Choose a location for the image
Click the location in the page where you want to insert a picture.
Step 4: Click Insert/Edit Image

On the editing toolbar, click the Insert/Edit Image icon to open the Inser/Edit Image window.
Step 5: Add path to image

In Image URL, add the path to where you saved the image in File Manager. Most image files are stored a directory called "images."
Click Insert to add the picture.
Save the page to store your changes.